반응형
이번 포스팅에서는 티스토리 블로그 글의 제목 서식을 아래 이미지와 같이 변경하는 법에 대해 다뤄보겠습니다.
제목 서식 예시

제목 서식을 위와 같이 변경하는 이유는 제목을 더 잘 보이게끔 하기 위함인데요. 티스토리 블로그를 운영하시는 분들 중에 제목 서식을 위처럼 변경하길 원하는 분들은 어렵지 않으니 아래에 나오는 방식대로 따라 해 주세요.
제목 서식 변경하기

먼저, 티스토리 블로그 관리창에 들어가셔서 꾸미기-스킨 편집을 눌러주세요.

스킨 편집에서 html 편집을 클릭해주세요.

상단 부분에 html 옆 css를 선택해 주신 다음 'Entry Content'를 드래그하셔서 키보드로 ctrl+F를 누르신 다음 엔터를 쳐주세요.

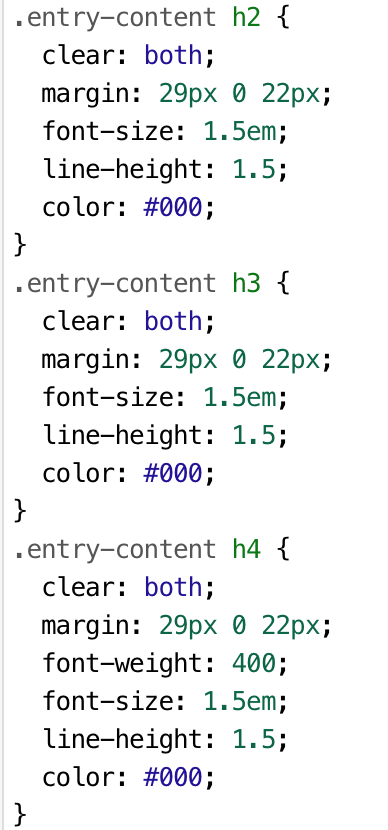
entry-content h2, h3, h4 각각의 font-size 다음 행에 엔터를 눌러주시고 아래의 코드를 입력해주시면 됩니다.
border-style: solid;
border-width : 0px 0px 1px 14px;
border-color: #c4c4c4;
background-color: #fff;
padding: 6px;
스킨 편집 적용을 눌러주시면 이전에 발행되었던 글까지 모두 해당 제목 서식으로 변경이 되어있는 것을 확인하실 수 있을 것입니다.
그럼 티스토리 블로그 운영에 도움이 되셨길 바라며 포스팅을 마무리하겠습니다.
반응형
'블로그 정보' 카테고리의 다른 글
| 티스토리 블로그 - H태그 적용하는 방법 (0) | 2022.03.20 |
|---|---|
| 티스토리 블로그 - 수익형 블로그를 위한 블로그 설정 방법 (0) | 2022.03.20 |
| 티스토리 블로그 - 이미지 사진 파일 용량 줄이기 (0) | 2022.03.19 |
| 티스토리 블로그 - 저작권 걱정 없는 무료 이미지 사이트 픽사베이(Pixabay) 이용법 (0) | 2022.03.18 |
| 티스토리 블로그 - 이미지 파일 알트(alt) 태그 입력하기, 이미지 캡션 달기 (0) | 2022.03.18 |




댓글